Имплантация зубов
All-On-4 за 1 день
Имплантация зубов на 4 имплантах — безболезненный способ получить новую улыбку, как в молодости.
имплантации

Узнайте предварительную стоимость имплантации. Ответьте на 4 вопроса и получите расчет + подарки от клиники
Что такое имплантация
All-on-4

Что такое имплантация
All-on-4
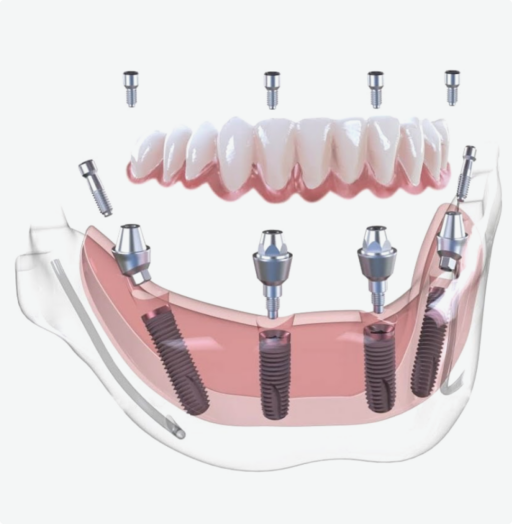
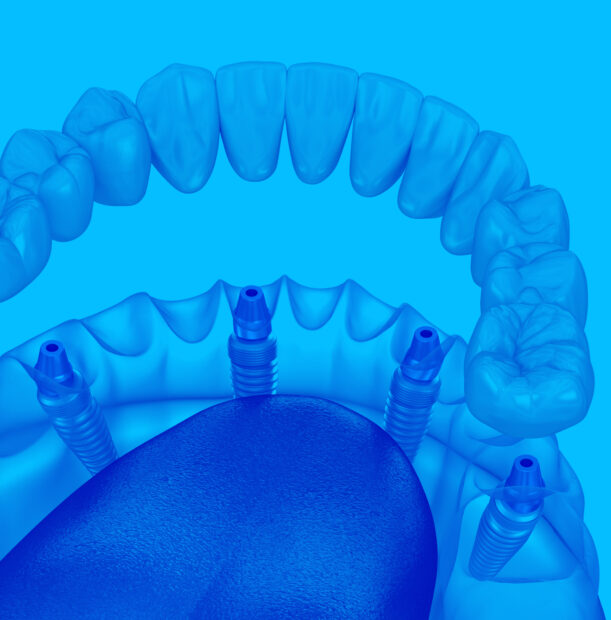
Протез устанавливается не на опорные зубы (которых при полной адентии и нет), а на предварительно вживленные 4 импланта. Импланты устанавливаются в кость челюсти в заранее определенные участки, и затем на имплантах фиксируется зубной протез
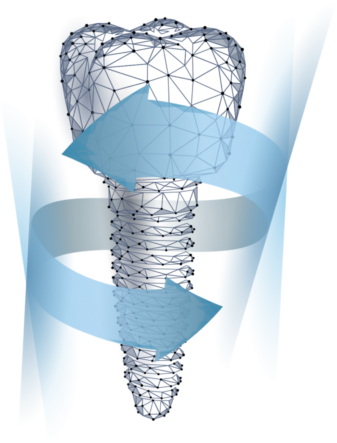
Имплант имеет сложное строение, включающее три базовых элемента:

Запишитесь
на консультацию

Запишитесь
на консультацию
Проанализируем состояние зубов и расскажем подходит ли вам имплантация All-on-4 или предложим альтернативный вариант

Преимущества технологии All-on-4
На сегодняшний день методика All on 4 – оптимальное, максимально быстрое и при этом эстетичное решение для людей, которые полностью лишились зубов, и для тех, кому по тем или иным причинам предстоит тотальное удаление
Рассчитайте стоимость имплантации
за 30 секунд ответив всего на 4 вопроса

Отвечайте на вопросы и получите расчет стоимости имплантации All-On-4 + скидки и подарки в конце
Успешно практикуем
технику All-on-4 c 2010 года

Успешно практикуем
технику All-on-4 c 2010 года
Наши врачи - это кандидаты медицинских наук и соискатели ученой степени, прошедшие обучение и каждый день практикующие операции по имплантации
- Революционные методы восстановления зубов
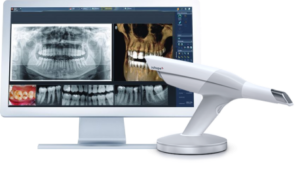
- Цифровые технологии – предсказуемое лечение
Мы обязательно сделаем компьютерную томографию и подберем подходящий вам способ имплантации
Кому подходит
All-on-4® — рациональный выбор пациентов как с полной адентией, так и частичной. Первые устали от съемных протезов, вторые — измучены лечением последних оставшихся во рту зубов и желают никогда больше не знать зубной боли. Концепция решает накопившиеся проблемы пациента радикально, раз и навсегда
Омоложение без пластики и филлеров – поставьте импланты и станьте на 10 лет моложе!
В отличие от съёмных протезов, технология All-on-4 помогает:
- Высочайшая эстетика и точность
- Предотвратить атрофию костной ткани
- Поддержать мышцы лица в тонусе
- Не думать о “зубах в стакане”
- Избавиться от морщин
Пожизненная гарантия на импланты и работу врача. До 10 лет – на протезы. Ежегодная гигиена и сервисное обслуживание БЕСПЛАТНО.

Через 5 лет ношения съемных протезов

После имплантации All-on-4
Пожизненная гарантия на импланты и работу врача. До 10 лет – на протезы. Ежегодная гигиена и сервисное обслуживание БЕСПЛАТНО.
Красивая улыбка сейчас —
оплата потом
Мы уверены, что стоматологическая помощь должна быть доступна каждому, поэтому предоставляем прекрасную возможность воспользоваться нашими услугами уже сейчас, а выплатить стоимость частями в рассрочку или кредит.


Цены на имплантацию All on 4
Цена имплантации по методике All-on-4 складывается из стоимости самой имплантации, изготовления протеза, работы специалистов, также необходимых обследований и процедур.

-

Все-на-4 имплантами Dentium
В стоимость входит: 4 импланта Dentium + установка, работа врача, анестезия
Производитель: Южная корея
 Цена за 1 челюсть от 190 000 ₽
Цена за 1 челюсть от 190 000 ₽
В стоимость входит: 4 импланта Dentium + установка, работа врача, анестезия
-

Все-на-4 имплантами Osstem
В стоимость входит: 4 импланта Osstem + установка, работа врача, анестезия
Производитель: Южная корея
 Цена за 1 челюсть от 180 000 ₽
Цена за 1 челюсть от 180 000 ₽
В стоимость входит: 4 импланта Osstem + установка, работа врача, анестезия
-

Все-на-4 имплантами Nobel Biocare
В стоимость входит: 4 импланта Nobel Biocare + установка, работа врача, анестезия
Производитель: Швейцария
Цена за 1 челюсть от 145 000 ₽В стоимость входит: 4 импланта Nobel Biocare + установка, работа врача, анестезия
-

Все-на-4 имплантами Straumann
В стоимость входит: 4 импланта Straumann + установка, работа врача, анестезия
Производитель: Швейцария
Цена за 1 челюсть от 145 000 ₽В стоимость входит: 4 импланта Straumann + установка, работа врача, анестезия
-

Все-на-4 имплантами Inno
В стоимость входит: 4 импланта Inno + установка, работа врача, анестезия
Производитель: Южная корея
Цена за 1 челюсть от 110 000 ₽В стоимость входит: 4 импланта Inno + установка, работа врача, анестезия
-

Все-на-4 имплантами MIS
В стоимость входит: 4 импланта MIS + установка, работа врача, анестезия
Производитель: Израиль
 Цена за 1 челюсть от 125 000 ₽
Цена за 1 челюсть от 125 000 ₽
В стоимость входит: 4 импланта MIS + установка, работа врача, анестезия
-

Все-на-4 имплантами Megagen
В стоимость входит: 4 импланта Megagen + установка, работа врача, анестезия
Производитель: Южная корея
 Цена за 1 челюсть от 145 000 ₽
Цена за 1 челюсть от 145 000 ₽
В стоимость входит: 4 импланта Megagen + установка, работа врача, анестезия
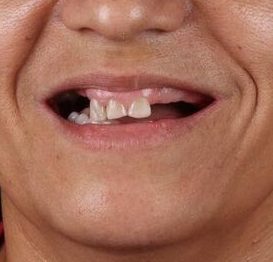
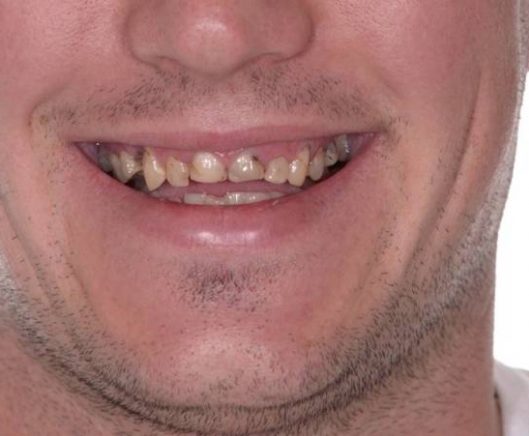
Примеры работ до и после имплантации All-on-4
Этапы имплантации All-on-4
Всего 3 этапа до красивой улыбки. На основной этап лечения потребуется от 1 до 3 дней – это срок от проведения операции по установки имплантов до фиксации на них протезов. Разумеется, на этом лечение не заканчивается
-
-

Компьютерная томография
Для получения точной диагностики состояния ваших зубов
-

Подбор метода имплантации
Подходящий именно вам, на основе снимков
-

Составление плана лечения
Расчитываем и расписываем все этапы и необходимые процедуры
-

Заключение договора
Фиксируем стоимость имплантации в договоре. Поможет оформить налоговый вычет 13%
-
-
-

3D
планированиеЦифровое планирование процесса имплантации
-

Установка имплантов
4 импланта с одномоментным удалением больных зубов
-

Биоматериалы и анестезия
Индивидуально подобранные препараты для ускоренной реабилитации
-

Работа врачей клиники
Хирурга-имплантолога на всех этапах – от установки имплантов до осмотров после лечения
-
-
-

Мультиюнит абатменты
Оригинальные абатменты для винтовой фиксации протеза
-

Слепочные трансферы
Для точного позиционирования будущих зубов при создании оттиска
-

Цифровое планирование
Цифровой дизай и 3D моделирование будущей улыбки и модели протеза
-

Работа врачей клиники
Ортопеда и зубного техника для изготовления и фиксации полного протеза
-
Итого за полный ряд зубов по технологии All-on-4 от 110 000 ₽

Команда специалистов

Здоровые зубы и отзывы наших пациентов
до и после имплантации All-on-4
За прошедший год мы провели более 2 000 операций
Помогаем приобрести идеальную улыбку пациентам со всех регионов России и других стран
-
Онлайн консультация врача дистанционно

-
Организуем приезд и размещение

-
Лечим зубы за 1 день с заботой и уходом

-
Проводим домой и будем поддерживать после

Часто задаваемые вопросы
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годALL-on-4 - это инновационный метод имплантации зубов, созданный на основе применения 3D-технологий. Особенность протокола заключается во вживлении в костную ткань сразу нескольких имплантов без объемного разреза десны по сокращенному протоколу сверления и подготовки костного ложа. Малоинвазивное воздействие упрощает восстановление организма в послеоперационный период, легче переносится пациентами, у которых отсутствуют все зубы или их большая часть. Введение технологии All-on-4 позволило проводить процедуру несъемного протезирования даже при наличии признаков атрофии кости передних и боковых отделов, а также таких заболеваниях ротовой полости, как пародонтит и пародонтоз.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годКак любая хирургическая процедура, метод имплантации All-on-4 имеет свои противопоказания. Не рекомендуется пациентам, имеющим заболевания центральной нервной и аутоиммунной систем, нарушения работы височно-нижнечелюстного сустава, если диагностированы онкология, туберкулез, плохая свертываемость крови, а также при тяжелых формах заболевания сахарным диабетом и сердечно-сосудистых патологиях. Всё это может повлиять на конечный результат и привести к отторжению или расшатыванию опор конструкции. Более того, несмотря на свою надёжность, процедура all-on-4 является недопустимой и при полном разрушение костной ткани, курении и плохой гигиене полости рта.
Чтобы точно определить, возможно ли установить протез ALL-on-4, необходима консультация специалиста. Во многих случаях, пациенты, которым была противопоказана классическая имплантация, могли пройти процедуру восстановления зубов методом ALL-on-4 после некоторой подготовки или лечения у специалистов узкого профиля.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годРегулярное посещение имплантолога является залогом длительной службы протеза. После установки постоянной несъемной конструкции осмотр доктором должен проводится два раза в год. На приеме врач осматривает протез, прилегающую десну, проверяет, надежно ли закреплен протез. Это позволяет предотвратить развинчивание креплений, расшатывание имплантов или поломку протеза из-за его смещения в полости рта. Несмотря на высокую степень надежности системы ALL-on-4, титановые штифты могут изменять свое положение на 1 мм в процессе эксплуатации. По этой причине важно вовремя провести коррекцию и подгонку протеза под опоры. Иногда ортопед добавляет дополнительные зубные коронки, чтобы сделать протез удобнее и функциональнее.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годДля проведения имплантации зубов методом all-on-4 важно пройти диагностику. Пациент сдает кровь для анализа. Он покажет содержание сахара, гемоглобина, кальция, наличие инфекций, которые могут быть противопоказаниями для ALL-on-4. Точное и детальное планирование с применением 3D технологий и специального программного обеспечения NobelClinician отличает концепцию ALL-on-4 Нобель Биокеар от других. На консультации врач должен оценить общее состояние здоровья и провести осмотр полости рта. На первом приеме достаточно ортопантомограммы (ОПТГ) высокого качества, запись компьютерной томографии дает больше информации, ее желательно иметь в виде записи на информационном носителе. Все необходимые исследования пациент может пройти в нашей клинике.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годГлавным преимуществом концепции "всё-на-четырёх" является установка протеза на имплантах за один день. При использовании оригинальной технологии Нобель Биокеар и специализированного оборудования для имплантации с моментальной нагрузкой все процедуры занимают 6-8 часов. Подготовка полости рта и удаление зубов занимает в среднем 40 минут, вживление имплантатов — до 3х и более часов, изготовление и установка протеза - 2-4 часа. Иногда установка протеза проводится на следующий день или в течение 72 часов после имплантации.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годВозможность установить протезы на верхнюю и нижнюю челюсть за одну процедуру целиком и полностью зависит от состояния здоровья пациента. Не все пациенты могут переносить долгие операции, особенно представители старшего поколения, которые чаще всего прибегают к имплантации. Только в ходе диагностики врач сможет определить, возможно ли установить зубные протезов в ходе лишь одной хирургической операции.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годПриживаемость имплантатов используемых нами достигает 99,9%. Улучшения и современные разработки год от года повышают показатели надежности и удовлетворенности пациентов. Исследования показали, что через 10 лет службы выживаемость титановых опор для ALL-on-4 достигает 98%.
Импланты фирмы Osstem (Ю.Корея) и Nobel (Швейцария) - одни из самых надежных в среднем ценовом сегменте. Приживаемость имплантатов составляет 99,9%. Надежность систем подтверждена международными стандартами качества и фундаментальными исследованиями. Научные разработки и запатентованные технологии при имплантации ALL-on-4, а также использование армирующей балки, высокая степень очистки титана, микро покрытие, активизирующее клетки окружающих имплантат тканей, значительно повышают вероятность успешной первичной стабилизации и остеоинтеграции.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годСпециалисты нашего центра имеют более 18+ лет опыта протезирования на имплантах по системе ALL-on-4, ALL-on-6, что подтверждено сертификатами, а также теплыми отзывами о работе врачей и радостными улыбками пациентов. Профессионализм, знания и ответственный подход отличает нашу команду. Доктора регулярно повышают свою квалификацию, получая знания и обмениваясь опытом с ведущими имплантологами Краснодара и России.
На каждом этапе мы стремимся к тому, чтобы каждый пациент получил максимальную поддержку и полноценное лечение без компромиссов в качестве по приемлемой цене. Опыт установки имплантатов у ведущих специалистов, а также знания и навыки установки несъемных протезов позволяют успешно проводить операции по восстановлению зубов при сложной клинической картине. На все работы имплантологов и протезистов предоставляется гарантия клиники и производителя.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годВерхний предел для имплантации по методу ALL-on-4 не установлен, так как предполагает максимально бережный способ восстановления зубов. Большинство пациентов, прошедших через процедуру протезирования на имплантах ALL-on-4, были старше 60 лет. Пациенты более старшего возраста, при правильном планировании процедуры, комфортно переносили данную процедуру. В практике нашей стоматологии есть случаи установки протеза на имплантах в возрасте более 80 лет.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годОперация по имплантации зубов методом all-on-4 совершенно безопасная и малотравматичная. Перед её проведением пациенту в индивидуальном порядке будет подобрана анестезия, что гарантирует абсолютную безболезненность данной процедуры. Методика вживления разработана специально для пациентов пожилого возраста с полной адентией, что подразумевает максимально бережное проведение всех процедур. Применение хирургического шаблона и скуловых имплантов позволяет при определенных показания установить имплантаты без наложения швов, надрезания десны и препарирования костного ложа, что иногда называют безоперационным способом.
-
 Лях Ольга хирург - имплантолог стаж работы 31 год
Лях Ольга хирург - имплантолог стаж работы 31 годСрок эксплуатации зубных имплантов в среднем ценовом сегменте составляет около 80 лет, премиум-имплантов 100+ лет. Производители имплантов дают пожизненную гарантию на свои изделия. При правильной гигиене полости рта, соблюдении рекомендаций и своевременном посещении гигиениста для проведения комплексной чистки протезной конструкции, имплантаты ALL-on-4 способны прослужить всю жизнь. Согласно исследованиям, выживаемость имплантатов через 10 лет достигает 99,5%.

Вы можете задать свой вопрос врачу


Выберите удобное для вас расположение клиники
-
Стоматология на Московской
г. Сочи, ул. Московская 3
Открыть на Яндекс Навигаторе
Режим работы9:00 - 19:00 Ежедневно

Сделайте первый шаг к Вашей здоровой улыбке
Запишитесь онлайн на консультацию